渲染引擎
什么是渲染引擎

CSS引擎 是 浏览器渲染引擎 的一部分。 渲染引擎 获取网站的 HTML 和 CSS 文件并将它们转换为屏幕上的像素。
- 渲染引擎的种类:
- Chrome Blink
- Edge EdgeHTML
- Safari WebKit
- Firefox Gecko

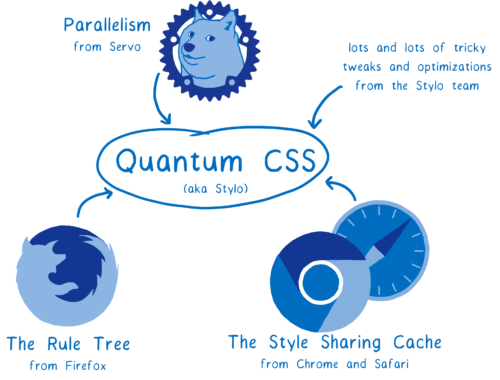
但是 Firefox 的 CSS 引擎汇集了来自四种不同浏览器的最先进的创新制造了一个新的 CSS 引擎 Quantum CSS,据 Firefox
官方说它利用现代硬件,并行处理机器中所有内核的工作。这意味着它的运行速度可以提高 2 倍或 4 倍甚至 18 倍。
它结合了来自其他浏览器的现有最先进的优化。所以即使它没有并行运行,它仍然是一个快速的 CSS 引擎。

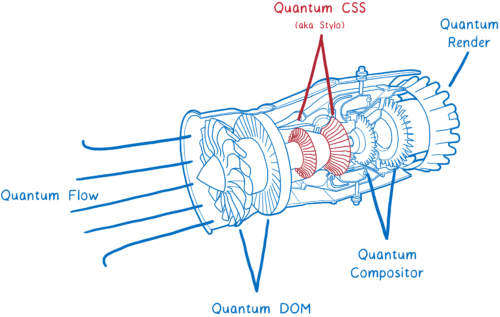
所有这些渲染引擎基本上都做同样的事情:
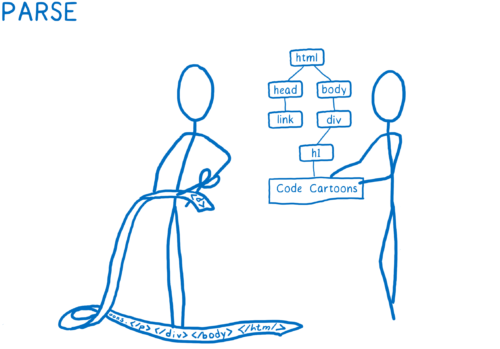
- 将文件解析为浏览器可以理解的对象,包括
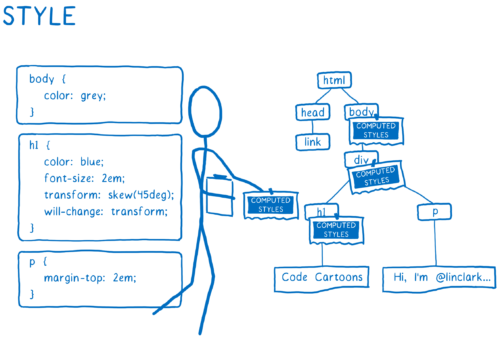
DOM。至此,DOM知道了页面的结构。它知道元素之间的 父/子 关系。不过,它并不知道这些元素应该是什么样子只知道自己是什么样的结构。

- 弄清楚元素应该是什么样子。对于每个 DOM 节点,CSS 引擎会确定应用哪些
CSS规则。然后它计算出该DOM节点的每个CSS属性的值。

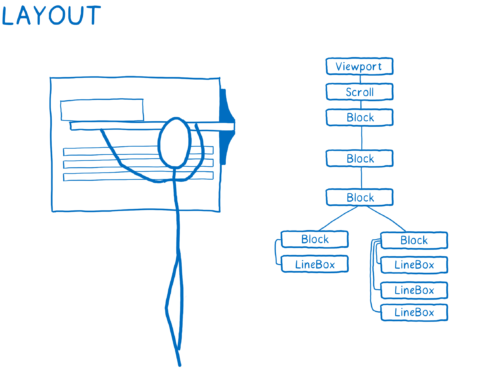
- 找出每个节点的尺寸以及它在屏幕上的位置。为将显示在屏幕上的每个事物创建输入框。这些框不仅代表
DOM节点,您还将在DOM节点内有一些框,用于存放一些内容,例如input等可交互控件。

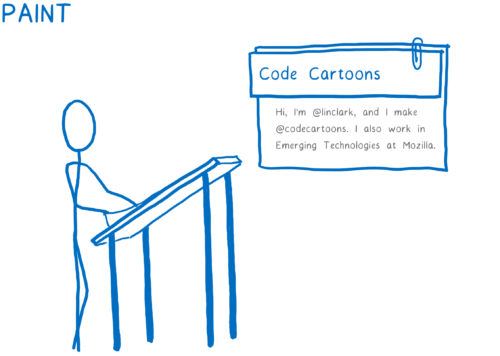
- 根据
CSS的各种需求画不同的盒子。这可能发生在多个层上。我认为这就像老式的手绘动画,带有洋葱皮层的纸。通过这样的方式会使得只需更改一个图层而无需在其他图层上重新绘制东西成为可能。

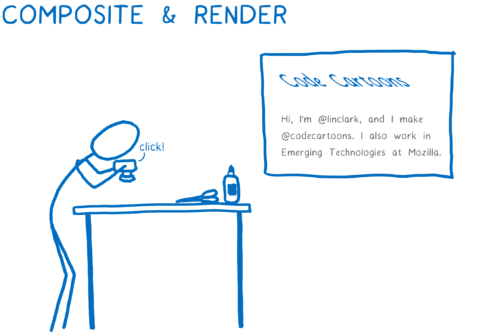
- 获取那些不同的绘制层,应用任何仅合成器的属性,如变换,然后将它们变成一个图像。这基本上就像拍摄堆叠在一起的图层的照片。然后该图像将呈现在屏幕上。

这意味着当它开始计算样式时,CSS 引擎有两件事:
- DOM 树
- 样式规则列表